5.1 Overview of Gotham Fonts
5.1.1 Typeface and Fonts
Typeface is the design of the letters and characters, including shape, stroke weight, serifs, length of ascenders and descenders, and other characteristics that make the typeface recognizable.
A font is a digital representation of a typeface in one size, one style, and one weight. Style is the vertical angle of the characters (normal, italics). Weight is the thickness of the characters (light, regular, bold, black) in relation to their height.
Example of a font: Courier 12px normal bold
A font family is a collection of all font size and style combinations of a typeface.
5.1.2 MSU’s Gotham Font License
Gotham is the primary typeface selected for MSU websites. The MSU Brand website explains why MSU’s primary fonts were chosen and lists acceptable font substitutions.
University Communications (Comms) has purchased a license to use the Gotham fonts, allowing the entire MSU community to use the fonts free of charge in any websites containing university content. Gotham fonts are owned by Hoefler and Company (website http://typography.com/).
5.1.3 Choosing Web Fonts
The website designer or developer determines which sizes, styles, and weights of Gotham web fonts are to be used for the website’s standard content, page title, headings, links, etc. The MSU Web Standards dictate sizes, styles, and weights for the MSU Masthead and Standard Footer.
A combination of the following Gotham fonts can be used together in the website.
Gotham fonts:
- Primarily used for print media
- Also used on the web when font sizes larger than 18 pixels are needed
Gotham ScreenSmart fonts:
- These fonts are optimized for the web.
- They render on the screen with better clarity and precision than Gotham fonts.
- Optimal viewing sizes are from 9-18 pixels. For larger sizes, use Gotham fonts.
Gotham Narrow ScreenSmart fonts:
- Similar to Gotham ScreenSmart fonts, they were developed for optimal web viewing.
- Characters are closer together than with Gotham ScreenSmart fonts, making them ideal for long passages of text.
- Optimal viewing sizes are from 9-18 pixels. For larger sizes, use Gotham fonts.
5.2 Using Web Fonts
5.2.1 Font Requirements
Required: Gotham font for MSU Masthead and Standard Footer
Recommended: Gotham font (or an acceptable substitute font) for headings, copy, and hyperlinks
The recommended typeface for use on MSU websites is Gotham (sans serif) all weights. See The MSU Brand – Typography in the MSU Brand website for additional fonts that may be substituted. Note that Californian should not be used for web content.
5.2.2 Font Substitutions
For a list of acceptable fonts that may be substituted for Gotham fonts in content other than the MSU Masthead or Standard Footer, refer to typography information at The MSU Brand - Design and Visual Identity.
5.2.3 Request and Install Gotham Web Fonts
To request Gotham web fonts for your website, fill out and submit the Gotham web font request form.
There is no cost to you for using Gotham or Georgia with your MSU website.
Gotham fonts are available to everyone but do require an installation in conjunction with a Comms developer. This process takes about 10-15 minutes. Once you have submitted the online Gotham request form, a Comms developer will contact you and provide the customized font files you will install on your web server.
Gotham font files use the OpenType format.
Note: Print media, slide shows, videos, and other non-web applications utilize desktop fonts – contact University Communications to obtain these fonts.
Once installed, you will be provided with an HTML <link> statement that allows your web pages to use Gotham fonts.
To implement Gotham fonts in your website:
- Add Gotham fonts to your CSS file where appropriate.
Gotham A and Gotham B should be specified as indicated. Your customized fonts are split into two font files (A and B). This allows the fonts to be downloaded simultaneously when a browser renders the fonts. Always include a fallback font in your font-family.
CSS example:body { font-family: 'Gotham SSm A', 'Gotham SSm B', arial, sans-serif; font-weight: 400; font-style: normal; font-size: 15px; } - Add your custom link statement to the HEAD section of each web page where Gotham fonts are used.
Georgia may be added to a website using cascading style sheets:
body { font-family: Georgia, serif; weight: normal; }
5.2.4 Resources
Gotham font overview:
http://www.typography.com/fonts/gotham/overview/
Gotham fonts:
http://www.typography.com/fonts/gotham/styles/
Gotham ScreenSmart fonts:
http://www.typography.com/fonts/gotham/styles/screensmart/
How Web Fonts Work:
http://www.typography.com/cloud/how-it-works/
Font Comparison Tool:
View sample content in various fonts and sizes of your choosing. Compare Gotham fonts with other font families in sample content.
http://www.typography.com/fonts/gotham/webfonts/gothamssm-book/
5.3 Type Specimens and Detailed Information
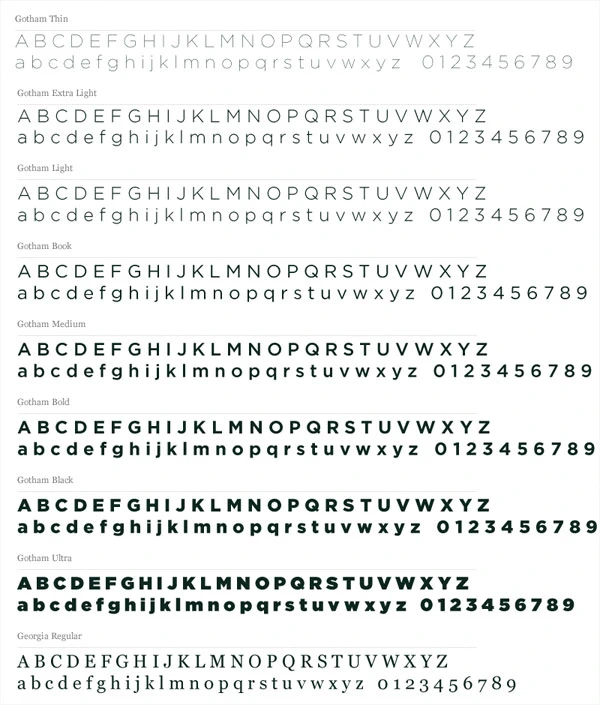
Samples of the Gotham (eight weights) and Georgia (one weight) typefaces are shown in figure 5-1.

For detailed specimen sheets and information, please visit:
- Gotham: typography.com/fonts/gotham/webfonts/
- Georgia: microsoft.com/typography/fonts/family.aspx?FID=4
5.4 Additional Typography Information
Further resources on Michigan State University’s Typography Brand Standards may be found on the University Communications website.