VERSION: 2.3.1
LAST UPDATED: October 4, 2019
1.1 Introduction
A visitor’s first impression of Michigan State University online must be a positive one. Perceptions of MSU’s quality, value, and standing are affected by the visitor’s experience when browsing university websites, reading content, accessing information, and using web-based services.
MSU Web Standards provide guidance on web elements and practices that are required for every institutional web page.

1.2 Recommended Elements and Practices Checklist
Create intuitive, useful, and positive web experiences for audiences by including these elements and practices in every MSU web-based communication and interface:
- Resources and Downloads
- Provides a link to request Gotham fonts, allows downloading of code snippets and graphic assets for masthead and footer, such as the MSU Wordmark
- Layout and Style (HTML/CSS)
- Specifies placement of the MSU Masthead, Search Tool, and Standard Footer, provides CSS code for responsive and non-responsive websites
- Michigan State University Masthead
- Addresses the need for immediate recognition of a university website and consistent brand identification
- Search Tool
- Locates information for the website a visitor is currently on and from other related MSU web pages managed across the entire university
- Typography (Web Fonts)
- Specifies typefaces chosen for MSU websites (font usage may be recommended or required for certain page elements), Gotham typeface and licensing, acceptable font substitutions, and typeface samples
- Other Logos and Marks
- Provides guidelines on use of logos and marks
- Standard Footer
- Provides direct access to website contact information, privacy statement, accessibility information, and site map and includes university contact information
- Coding Guidelines
- Addresses incorporating MSU's Web Accessibility Policy Technical Guidelines, validating HTML and CSS code, regularly checking web pages for broken links, and using descriptive page headings and link titles
- Standards for Social Media and Meta Tags
- Addresses use of well-written tags to make links to MSU web pages from social media and search easier for visitors to understand and evaluate
- Maintain a Website Content Plan
- Explains why a content plan is important and how to create one
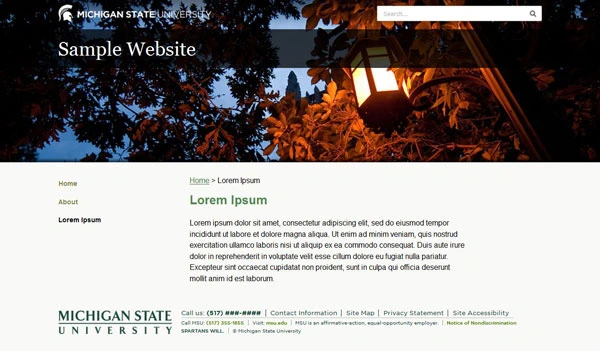
- Web Design Examples
- Provides sample websites that are using the MSU web standards, including masthead elements, MSU search tool, and multi-line site name
- Designing for Mobile Devices
- Provides a best practices checklist and recommended elements to use for mobile devices
- Updates to Web Standards
- Explains the web standards update process and how to submit suggestions and questions
- Change History
- Displays a chronological detailed list of changes made to the web standards