The Web Accessibility team within the Office for Civil Rights & Title IX Education and Compliance has developed a bookmarklet that reveals alt text on Instagram. This tool can help social media managers to identify which images are missing alt text. It is University Communications' policy not to share content from other accounts that does not meet accessibility needs. We use this tool to ensure any Instagram posts we share meet this standard. We encourage units across campus to require alt text in all content they share as well.
Installing the Bookmarklet
- Download the zipped file containing the bookmarklet from this resource link (opens in new window).
MSU staff login to SharePoint is required to access.
Click "Download" icon at the top of the page that opens and save to your computer. - Unzip the file.
- Open the HTML file contained in the folder using the browser you wish to bookmark it in.
Right click, select open with, and choose the browser.
If you get a pop-up about the file's trustworthiness, select open. - With the file open in your browser, click and drag the link "Show Alt Text on Instagram" to your bookmark bar.
Using the Bookmarklet
- Navigate to the Instagram profile page you wish to check. Click your bookmarklet to reveal alt text on the page.
- In the absence of user written alt-text Instagram will input text into the alt tag stating who and when the image was posted and sometimes trying to guess what is in the image.
- This bookmarklet was designed to try to identify alt text that has been autogenerated by inputting “(AUTOGENERATED)” before the alt text and changing the background color the exposed alt text is on.
- The bookmarklet will only reveal the alt text on the account’s profile page. Instagram does not include the alt text on images in your main feed.
- The bookmarklet will expose the alt text for all the images on the page. This includes profile photos.
- The accessibility team recommends that all social media posts contain meaningful alt text, and that any text in the image be included in the alt text.
Alt Text on Single Image Posts
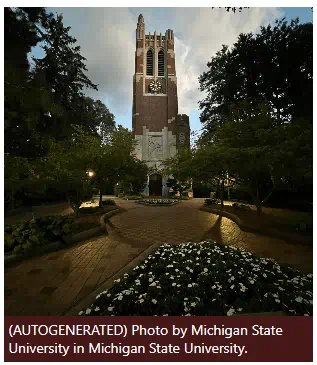
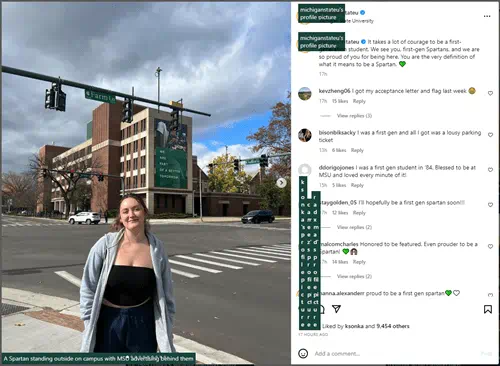
When you run the bookmarklet, it will expose the alt text below the image on the profile page or when you click on it to open it in the dialog. User-written alt text will have white text on a green background. Autogenerated alt text will have white text on a brown/maroon background and will start with “(AUTOGENERATED)”.
Examples:


Alt Text on Multi-Image Posts
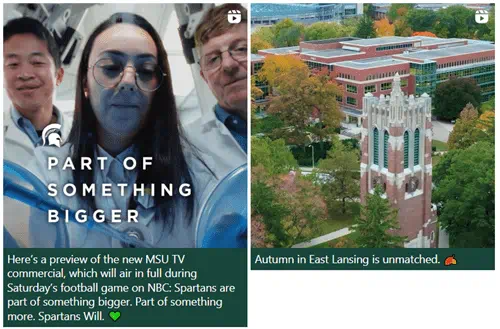
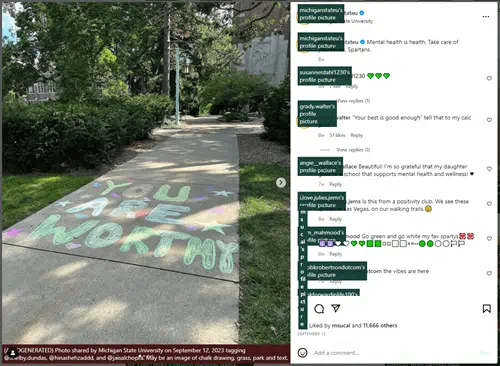
When you run the bookmarklet, it will expose the alt text of the first photo in the series or the post text. It is important to look for the multi-image icon at the top right of the image. To see the alt text for all the images, you need to click on the photos to open the dialog and cycle through them. The bookmarklet will only pull the alt text for two at a time, so you will have to re-run the bookmarklet to expose the alt text for images past the first two and so on in increments of two. For example, you will have to run the bookmarklet 3 times if you have 6 images.
Note: Reels within multi-image posts will not have any alt text.
Examples:


Alt Text in Reels Posts
When you run the bookmarklet, it will expose the post text below the reels. Instagram sets that as the alt text. It is important to check for the reel icon in the top right corner of the post. As of November 2023, there is not a way to set alt text for reels.
Examples: